前端学习_html_css_1
前端学习
html
小知识
连接 80 端口需要管理员权限(非管理员用户只能监听大于 1024 的端口
流(stream)代表一个客户端和服务端之间打开的连接。
?闭包作为参数?
— 文档类型。混沌初分,HTML 尚在襁褓(大约是 1991/92 年)之时,DOCTYPE 用来链接一些 HTML 编写守则,比如自动查错之类。DOCTYPE 在当今作用有限,仅用于保证文档正常读取。现在知道这些就足够了。
html
<html> 元素。
该元素包含整个页面的内容,也称作根元素。
head
<head>元素。该元素的内容对用户不可见,其中包含例如面向搜索引擎的搜索关键字(keywords)、页面描述、CSS 样式表和字符编码声明等。
<meta charset="utf-8">
该元素指定文档使用 UTF-8 字符编码 ,UTF-8 包括绝大多数人类已知语言的字符。基本上 UTF-8 可以处理任何文本内容,还可以避免以后出现某些问题,没有理由再选用其他编码。
<title> 元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述文字。
body
<body> 元素。该元素包含期望让用户在访问页面时看到的内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。
img
<img src="images/firefox-icon.png" alt="测试图片">alt,是图像的描述内容 属性src也是属性,资源
列表list
ul无序
ol有序
列表的每个项目用一个列表项目(List Item)元素 <li> 包围
<ul> 无序列表
<li>技术人员</li>
<li>思考者</li>
<li>建造者</li>
</ul>####a
链接非常重要 — 它们赋予 Web 网络属性。要植入一个链接,我们需要使用一个简单的元素 — <a> — a 是 “anchor” (锚)的缩写
<a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla 宣言</a>href是属性
测试本地文件
它们具有服务端代码。 服务器端语言(如 PHP 或 Python)需要一个特殊的服务器来解释代码并提供结果。
层叠样式表(Cascading Style Sheet,简称:CSS)是为网页添加样式的代码
要选择一个 HTML 页面里所有的段落元素,然后将其中的文本改成红色,可以这样写 CSS
p {
color: red;
}
再将该 CSS 文件连接至 HTML 文档,否则 CSS 代码不会对 HTML 文档在浏览器里的显示效果有任何影响
JavaScript(缩写:JS)是一门完备的 动态编程语言
对象:JavaScript 里一切皆对象,一切皆可储存在变量里。
例如disabled 属性,他们可以标记表单输入使之变为不可用(变灰色),
实体引用: 在HTML中包含特殊字符
< <
> >
" "
' '
& &注释
HTML中的内容置为注释,你需要将其用特殊的记号<!--和-->包括起来
meta
许多<meta> 元素包含了name 和 content 特性:
name 指定了meta 元素的类型; 说明该元素包含了什么类型的信息。
content 指定了实际的元数据内容。
span
在你的站点增加自定义图标
这是一个 <span> 元素,它没有语义。当您想要对它用CSS(或者JS)时,您可以用它包裹内容,且不需要附加任何额外的意义
文字样式
无序<ul>
有序 Ordered<ol> 元素
将一个列表嵌入到另一个列表是完全可以的
用<em>(emphasis)元素来标记斜体<strong> 加粗<i> 被用来传达传统上用斜体表达的意义:外国文字,分类名称,技术术语,一种思想……<b> 被用来传达传统上用粗体表达的意义:关键字,产品名称,引导句……<u> 被用来传达传统上用下划线表达的意义:专有名词,拼写错误……
不要用
超链接
<a href="https://www.mozilla.org/zh-CN/">Mozilla 主页</a>alt属性添加支持信息
<a href="https://www.mozilla.org/zh-CN/">
<img src="mozilla-image.png" alt="链接至 Mozilla 主页的 Mozilla 标志">
</a>可以有两个index.html文件,前提是他们在不同的目录下
指向上级目录: 如果你想在projects/index.html中包含一个指向pdfs/project-brief.pdf的超链接,你必须先返回上级目录,然后再回到pdf目录。“返回上一个目录级”使用两个英文点号表示 — .. — 所以你应该使用的URL是 ../pdfs/project-brief.pdf
超链接除了可以链接到文档外,也可以链接到HTML文档的特定部分(被称为文档片段)。必须首先给要链接到的元素分配一个id属性
<a href="contacts.html#Mailing_address">我们的地址</a>
<a href="#Mailing_address">当链接到同一网站的其他位置时,你应该使用相对链接(当链接到另一个网站时,你需要使用绝对链接
使用绝对URL时,浏览器首先通过DNS(见万维网是如何工作的)查找服务器的真实位置
1 | <a href="https://download.mozilla.org/?product=firefox-latest-ssl&os=win64&lang=zh-CN" |
网站结构
创建网站的一种常见方式——每一页都使用相同的页面结构,包括相同的导航菜单
<a href="mailto:nowhere@mozilla.org">向 nowhere 发邮件</a>使用上标和下标。 <sup> 和<sub>元素可
<p>如果 x<sup>2</sup> 的值为 9,那么 x 的值必为 3 或 -3。</p>为了实现语义化标记,HTML 提供了明确这些区段的专用标签,例如:
1 | <header>:页眉。 |
1 | <span> 是一个内联的(inline)无语义元素,使用 class 属性提供一些标签,使这些元素能易于查询 |
<iframe>
元素旨在允许您将其他Web文档嵌入到当前文档中
CSS
给 HTML 元素加个类名(class),在 CSS 中再选中那个类名
1 | <li class="special"> |
选择器
重要::选择嵌套在<li> 元素内的<em>我们可以使用一个称为包含选择符的选择器,它只是单纯地在两个选择器之间加上一个空格
1 | li em { |
设置直接出现在标题后面并且与标题具有相同层级的段落样式,为此需在两个选择器之间添加一个 + 号 (成为 相邻选择符)
根据状态确定样式
a:link
a:hover
article p span { ... }
h1 + ul + p { ... }1 | body h1 + p .special { |
css属性
1 | font-size |
calc()函数 进行简单计算rotate()
额外样式表
将额外的样式表导入主CSS样式表,可以使用@import:@import 'styles2.css';
规则
应用两条同级别的规则(相同规则)理解为后面的规则覆盖前面的规则
有不同选择器对应相同的元素的时候需要使用哪个规则一个元素选择器比类选择器的优先级更低会被其覆盖
1 | 千位: 如果声明在 style 的属性(内联样式)则该位得一分。这样的声明没有选择器,所以它得分总是1000。 |
class id
1 | <div id="outer" class="container"> |
id 对应 #outer
class对应.container
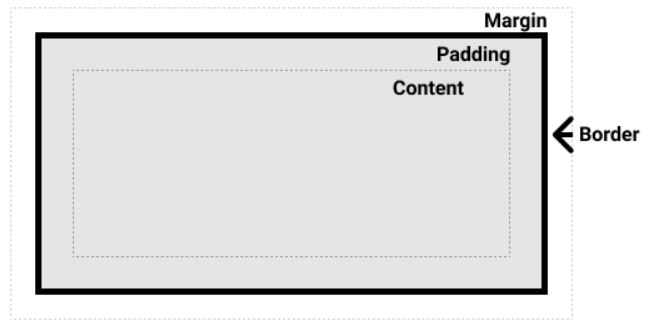
盒子
1 | 标题(<h1>等)和段落(<p>)默认情况下都是块级的盒子 |

替代盒模型,width就是盒的宽度,而不是content的宽度
1 | html { |
有两个外边距相接的元素,这些外边距将合并为一个外边距,即最大的单个外边距的大小
inline-block
元素使用 display: inline-block,实现我们需要的块级的部分效果:
设置width 和height 属性会生效。
padding, margin, 以及border 会推开其他元素。
背景图像
默认情况下,大图不会缩小以适应方框,因此我们只能看到它的一个小角,而小图则是平铺以填充方框
background-repeat属性用于控制图像的平铺行为
background-size属性,它可以设置长度或百分比值,来调整图像的大小以适应背景
背景是指定他们如何滚动时,内容滚动。这是由background-attachment属性控制的
border-radius属性和与方框的每个角相关的长边来实现方框的圆角
background-color:rgba(0,0,0,.5);
RGBA颜色 第四个值表示颜色的alpha通道,它控制不透明度。如果将这个值设置为0,它将使颜色完全透明
半透明的黑色背景颜色
溢出
1 | overflow属性 |
绝对长度单位
px 像素 =1/96cm
相对长度单位
em 在 font-size 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小,如 width
总是想让它至少有个确定的高度,你应该给它设置一个min-height属性
图片溢出
一张图片的max-width设为100%。max-width:100% 指的是父容器宽度的百分数
技术是用来让图片可响应的,所以在更小的设备上浏览的时候,它们会合适地缩放,但会先加载大的图像,在缩放
主页cargo-generate